新書推薦:

《
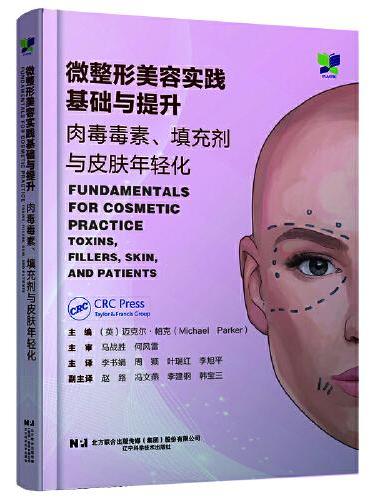
微整形美容实践基础与提升:肉毒毒素、填充剂与皮肤年轻化
》
售價:NT$
1010.0

《
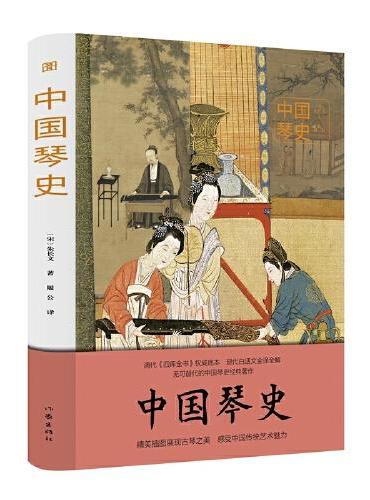
中国琴史(图说经典)清代《四库全书》权威底本 现代白话文全译全解
》
售價:NT$
449.0

《
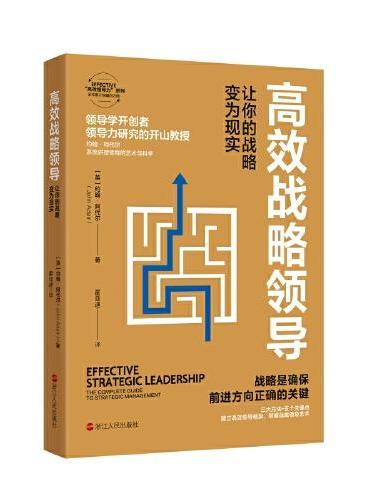
高效战略领导:让你的战略变为现实
》
售價:NT$
296.0

《
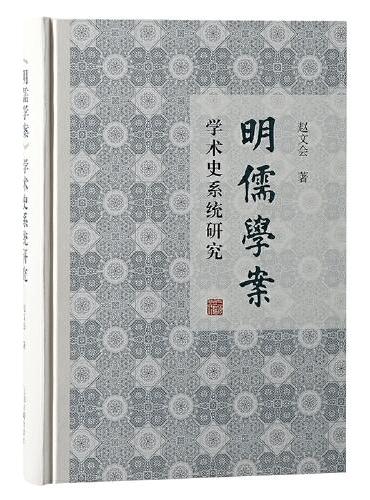
《明儒学案》学术史系统研究
》
售價:NT$
449.0

《
中国公司法论(精装珍藏版)
》
售價:NT$
1520.0

《
中国近代史的经验与教训——中国近代史研究开山之作!走出悲情,反思过往,看清未来发展之路
》
售價:NT$
305.0

《
十九世纪德国史(第二卷):组建德意志邦联
》
售價:NT$
908.0

《
罗马与剑:战士和武器如何塑造罗马历史
》
售價:NT$
653.0
|
| 編輯推薦: |
网络开发视频大讲堂系列丛书于2013年5月出版,因其编写细腻、讲解透彻、实用易学、配备全程视频等,备受读者欢迎。丛书累计销售近20万册,其中,《HTML5 CSS3从入门到精通》累计销售10万册。同时,系列书被上百所高校选为教学参考用书。
《CSS3网页设计从入门到精通(微课精编版)》内容有以下五点特色。
1. 《CSS3网页设计从入门到精通(微课精编版)》提供了多样化、全方位的学习资源,帮助读者轻松掌握网页设计技术,从小白快速成长为前端开发高手。
(1)258节高清微视频 310个在线微练习,移动端PC端同步学习,QQ群微信群随时答疑。
(2)378个实例案例分析 249项实例源代码,速查、高效、实用,增强实战能力。
(3)4900个前端案例 48本参考手册,先观摩,再临摹,高手案头常备,随时查阅提升。
(4)1500套网页模板 12000个设计素材 1036道前端面试真题,随用随取,提升设计效率,快速进阶开发高手行列。
上述资源同时提供了手机端和PC端两种学习模式,扫描图书封底的文泉云盘二维码,即可获得书中的各类学习资源。
2. 跟着例子学习,通过训练提升,是初学者
|
| 內容簡介: |
|
《CSS3网页设计从入门到精通(微课精编版)》从初学者角度出发,通过通俗易懂的语言、丰富多彩的实例,系统讲解了CSS3基础理论和实际运用技术。全书共18章,包括CSS3基础、CSS3选择器、使用CSS3美化文本和图像、使用CSS3设计特效文本、使用CSS设计背景样式、使用CSS3美化列表和超链接样式、使用CSS美化表格、使用CSS美化表单、CSS盒模型、使用CSS布局网页、CSS3伸缩盒布局、设计CSS3用户界面样式、设计CSS3动画、使用CSS3媒体查询、使用JavaScript控制CSS样式、使用CSS设计XML文档样式、设计响应式网站、设计酒店预订微信wap网站等内容。
|
| 關於作者: |
|
前端科技是由一群高校一线老师、国内知名互联网公司的ITer组成的技术群组,群体信仰互联网精神,利用业余时间共享知识,传播技术和经验。以狂热的执着、屌丝的生活态度,把程序猿做到极致,不知疲倦地从事Web开发、教学培训、教材编写等业务,所编写的同类图书在很多网店上的销量名列前茅,受到了广大网友们的好评,让数十万的读者轻松跨进了Web开发的大门,为IT技术的普及和应用做出了积极贡献。
|
| 目錄:
|
目 录
第1章 CSS3基础 1
视频讲解:36分钟
1.1 CSS概述 2
1.1.1 CSS历史 2
1.1.2 CSS3模块 2
1.1.3 CSS3开发状态 4
1.1.4 浏览器支持状态 5
1.2 CSS基本用法 7
1.2.1 CSS样式 7
1.2.2 引入CSS样式 8
1.2.3 CSS样式表 8
1.2.4 导入外部样式表 9
1.2.5 CSS格式化 9
1.2.6 CSS属性 10
1.2.7 CSS属性值 10
1.3 CSS特性 11
1.3.1 CSS继承性 11
1.3.2 CSS层叠性 12
1.4 案例实战 13
1.5 在线练习 17
第2章 CSS3选择器 18
视频讲解:50分钟
2.1 CSS3选择器概述 19
2.2 元素选择器 21
2.2.1 标签选择器 21
2.2.2 类选择器 21
2.2.3 ID选择器 22
2.2.4 通配选择器 23
2.3 关系选择器 23
2.3.1 包含选择器 23
2.3.2 子选择器 23
2.3.3 相邻选择器 24
2.3.4 兄弟选择器 25
2.3.5 分组选择器 25
2.4 属性选择器 25
2.5 伪类选择器 28
2.5.1 伪选择器概述 28
2.5.2 结构伪类 28
2.5.3 否定伪类 34
2.5.4 状态伪类 35
2.5.5 目标伪类 36
2.5.6 动态伪类 37
2.6 伪对象选择器 39
2.7 案例实战 40
2.7.1 设计表格样式 41
2.7.2 设计超链接样式 42
2.8 在线练习 44
第3章 使用CSS3美化文本和图像 45
视频讲解:1小时19分钟
3.1 设计字体样式 46
3.1.1 定义字体类型 46
3.1.2 定义字体大小 47
3.1.3 定义字体颜色 47
3.1.4 定义字体粗细 47
3.1.5 定义艺术字体 48
3.1.6 定义修饰线 48
3.1.7 定义字体的变体 50
3.1.8 定义大小写字体 50
3.2 设计文本样式 51
3.2.1 定义文本对齐 51
3.2.2 定义垂直对齐 52
3.2.3 定义文本间距 52
3.2.4 定义行高 53
3.2.5 定义首行缩进 54
3.3 设计图像样式 55
3.3.1 定义图像大小 55
3.3.2 定义图像边框 57
3.3.3 定义不透明度 59
3.3.4 定义圆角特效 60
3.3.5 定义阴影特效 60
3.4 案例实战 62
3.4.1 设计正文版式1 62
3.4.2 设计正文版式2 65
3.5 在线练习 66
第4章 使用CSS3设计特效文本 67
视频讲解:1小时14分钟
4.1 CSS3文本模块 68
4.1.1 文本模块概述 68
4.1.2 文本溢出 69
4.1.3 文本换行 70
4.1.4 书写模式 72
4.1.5 initial值 74
4.1.6 inherit值 75
4.1.7 unset值 76
4.1.8 all属性 77
4.2 色彩模式 77
4.2.1 rgba函数 77
4.2.2 hsl函数 79
4.2.3 hsla函数 81
4.2.4 opacity属性 83
4.2.5 transparent值 84
4.2.6 currentColor值 85
4.3 文本阴影 86
4.3.1 定义text-shadow 86
4.3.2 案例:设计特效字 88
4.4 内容生成和替换 91
4.4.1 定义content 92
4.4.2 案例:应用content 93
4.5 网络字体 94
4.5.1 使用@font-face 95
4.5.2 案例:设计字体图标 96
4.6 案例实战 97
4.6.1 设计黑科技网站首页 97
4.6.2 设计消息提示框 99
4.7 在线练习 101
第5章 使用CSS设计背景样式 102
视频讲解:1小时3分钟
5.1 设计背景图像 103
5.1.1 设置背景图像 103
5.1.2 设置显示方式 104
5.1.3 设置显示位置 105
5.1.4 设置固定背景 107
5.1.5 设置定位原点 108
5.1.6 设置裁剪区域 110
5.1.7 设置背景图像大小 111
5.1.8 设置多重背景图像 112
5.2 设计渐变背景 115
5.2.1 定义线性渐变 115
5.2.2 设计线性渐变样式 117
5.2.3 案例:设计网页渐变色 119
5.2.4 案例:设计条纹背景 121
5.2.5 定义重复线性渐变 123
5.2.6 定义径向渐变 124
5.2.7 设计径向渐变样式 126
5.2.8 定义重复径向渐变 128
5.2.9 案例:设计网页背景色 129
5.2.10 案例:设计按钮 131
5.2.11 案例:设计图标 134
5.3 案例实战 135
5.3.1 设计优惠券 135
5.3.2 设计桌面纹理背景 138
5.3.3 渐变特殊应用场景 140
5.3.4 设计栏目折角效果 141
5.4 在线练习 144
第6章 使用CSS3美化列表和超链接样式 145
视频讲解:38分钟
6.1 设计超链接样式 146
6.1.1 使用动态伪类 146
6.1.2 定义下画线样式 147
6.1.3 定义特效样式 149
6.1.4 定义光标样式 150
6.2 设计列表样式 151
6.2.1 定义项目符号类型 152
6.2.2 定义项目符号图像 153
6.2.3 模拟项目符号 153
6.3 案例实战 154
6.3.1 设计图形按钮链接 154
6.3.2 设计背景滑动样式 155
6.3.3 设计背景交换样式 156
6.3.4 设计水平滑动菜单 158
6.3.5 设计垂直滑动菜单 159
6.3.6 设计Tab选项面板 161
6.3.7 设计下拉式面板 164
6.4 在线练习 166
第7章 使用CSS美化表格 167
视频讲解:55分钟
7.1 表格属性 168
7.1.1 设置表格属性 168
7.1.2 设置单元格属性 169
7.2 表格基本样式 170
7.2.1 设计表格边框线 171
7.2.2 定义单元格间距和空隙 172
7.2.3 隐藏空单元格 174
7.2.4 定义标题样式 175
7.3 案例实战 176
7.3.1 设计斑马线表格 176
7.3.2 设计粗线框表格 179
7.3.3 设计浅色风格表格 180
7.3.4 设计清新风格表格 182
7.3.5 设计圆润边框表格 183
7.3.6 设计数据分组表格 185
7.3.7 设计单线表格 188
7.3.8 设计日历表 189
7.4 在线练习 192
第8章 使用CSS美化表单 193
视频讲解:46分钟
8.1 HTML5表单基础 194
8.2 案例实战 195
8.2.1 设计登录表单 195
8.2.2 设计信息登记表 197
8.2.3 设计易用表单 200
8.2.4 设计注册表单 203
8.2.5 设计联系表单 205
8.2.6 设计高亮样式 207
8.2.7 设计图标表单 208
8.2.8 设计反馈表 210
8.2.9 设计搜索表单 214
8.3 在线练习 217
第9章 CSS盒模型 218
视频讲解:39分钟
9.1 盒模型基础 219
9.1.1 盒模型概述 219
9.1.2 盒模型结构 219
9.1.3 定义盒模型大小 221
9.2 边框 223
9.2.1 定义宽度 224
9.2.2 定义颜色 224
9.2.3 定义样式 225
9.2.4 案例:设计行内元素边框 228
9.3 边界 229
9.3.1 定义边界 229
9.3.2 案例:边界的应用 230
9.3.3 案例:边界重叠现象 234
9.3.4 行内元素边界 238
9.4 补白 239
9.5 在线练习 240
第10章 使用CSS布局网页 241
视频讲解:1小时9分钟
10.1 显示类型 242
10.2 CSS布局类型 242
10.3 流动布局 244
10.3.1 流动元素 245
10.3.2 相对定位元素 245
10.4 浮动布局 247
10.4.1 定义浮动显示 248
10.4.2 清除浮动 250
10.4.3 浮动嵌套 252
10.4.4 案例:混合浮动布局 254
10.5 定位布局 258
10.5.1 定义定位显示 258
10.5.2 相对定位 260
10.5.3 定位框 261
10.5.4 层叠顺序 263
10.5.5 案例:混合定位布局 264
10.6 案例实战 266
10.6.1 设计固定 弹性页面 266
10.6.2 设计两栏弹性页面 268
10.6.3 设计两栏浮动页面 269
10.6.4 设计三栏弹性页面 270
10.6.5 设计两列固定 单列弹性页面 273
10.6.6 设计两列弹性 单列固定页面 275
10.7 在线练习 277
第11章 CSS3伸缩盒布局 278
视频讲解:32分钟
11.1 多列布局 279
11.1.1 设置列宽 279
11.1.2 设置列数 279
11.1.3 设置间距 280
11.1.4 设置列边框 281
11.1.5 设置跨列显示 281
11.1.6 设置列高度 283
11.2 旧版伸缩盒 283
11.2.1 启动伸缩盒 283
11.2.2 设置宽度 284
11.2.3 设置顺序 286
11.2.4 设置方向 286
11.2.5 设置对齐方式 287
11.3 新版伸缩盒 289
11.3.1 认识Flexbox系统 289
11.3.2 启动伸缩盒 290
11.3.3 设置主轴方向 291
11.3.4 设置行数 291
11.3.5 设置对齐方式 293
11.3.6 设置伸缩项目 295
11.4 浏览器支持 297
11.4.1 浏览器对Flexbox的支持 298
11.4.2 比较Flexbox新旧版本 299
11.5 案例实战 302
11.5.1 设计3栏页面 302
11.5.2 设计3行3列应用 305
11.6 在线练习 307
第12章 设计CSS3用户界面样式 308
视频讲解:36分钟
12.1 界面显示 309
12.1.1 显示方式 309
12.1.2 调整尺寸 310
12.1.3 缩放比例 311
12.2 轮廓样式 311
12.2.1 定义轮廓 312
12.2.2 设计轮廓线 314
12.3 边框样式 316
12.3.1 定义边框图像源 316
12.3.2 定义边框图像平铺方式 317
12.3.3 定义边框图像宽度 318
12.3.4 定义边框图像分割方式 318
12.3.5 定义边框图像扩展 319
12.3.6 案例:应用边框图像 320
12.3.7 定义圆角边框 322
12.3.8 案例:设计椭圆图形 324
12.4 盒子阴影 325
12.4.1 定义盒子阴影 325
12.4.2 案例:box-shadow的应用 328
12.4.3 案例:设计翘边阴影 330
12.5 案例实战 332
12.5.1 设计内容页 332
12.5.2 设计应用界面 333
12.6 在线练习 336
第13章 设计CSS3动画 337
视频讲解:1小时4分钟
13.1 CSS3变形 338
13.1.1 认识Transform 338
13.1.2 设置原点 338
13.1.3 2D旋转 339
13.1.4 2D缩放 340
13.1.5 2D平移 340
13.1.6 2D倾斜 341
13.1.7 2D矩阵 342
13.1.8 设置变形类型 343
13.1.9 设置透视距离和原点 344
13.1.10 3D平移 346
13.1.11 3D缩放 348
13.1.12 3D旋转 348
13.1.13 透视函数 349
13.1.14 变形原点 350
13.1.15 背景可见 350
13.2 过渡动画 351
13.2.1 设置过渡属性 351
13.2.2 设置过渡时间 352
13.2.3 设置延迟过渡时间 353
13.2.4 设置过渡动画类型 353
13.2.5 设置过渡触发动作 354
13.3 帧动画 358
13.3.1 设置关键帧 359
13.3.2 设置动画属性 360
13.4 案例实战 362
13.4.1 设计图形 362
13.4.2 设计冒泡背景按钮 365
13.4.3 设计动画效果菜单 366
13.4.4 设计照片特效 368
13.4.5 设计立体盒子 369
13.4.6 设计旋转盒子 370
13.4.7 设计翻转广告 372
13.4.8 设计跑步效果 373
13.4.9 设计折叠面板 375
13.5 在线练习 376
第14章 使用CSS3媒体查询 377
视频讲解:21分钟
14.1 媒体查询基础 378
14.1.1 媒体类型和媒体查询 378
14.1.2 @media 379
14.1.3 应用@media 381
14.2 案例实战 384
14.2.1 判断显示屏幕宽度 384
14.2.2 设计响应式版式 386
14.2.3 设计响应式菜单 388
14.2.4 设计自动隐藏布局 390
14.2.5 设计自适应手机页面 392
14.3 在线练习 396
第15章 使用JavaScript控制CSS样式 397
视频讲解:1小时15分钟
15.1 在网页中使用JavaScript脚本 398
15.1.1 使用标签 398
15.1.2 比较脚本样式与CSS样式 399
15.2 获取网页对象 401
15.2.1 获取元素 401
15.2.2 使用CSS选择器匹配元素 403
15.3 操作类样式 404
15.3.1 获取类样式 404
15.3.2 添加类样式 405
15.3.3 删除类样式 406
15.4 操作CSS样式 407
15.4.1 使用style对象 408
15.4.2 使用styleSheets对象 413
15.4.3 访问样式 414
15.4.4 编辑样式 416
15.5 案例实战 416
15.5.1 设计显示和隐藏 417
15.5.2 设计不透明度 418
15.5.3 设计运动对象 419
15.5.4 设计渐变效果 420
15.5.5 设计折叠面板 420
15.5.6 设计工具提示 422
15.6 在线练习 425
第16章 使用CSS设计XML文档样式 426
视频讲解:34分钟
16.1 XML样式基础 427
16.1.1 XML文档结构 427
16.1.2 嵌入CSS样式 428
16.1.3 使用CSS样式表 430
16.2 案例实战 432
16.2.1 设计特效文字 432
16.2.2 设计表格样式 433
16.2.3 设计图文页面 436
16.2.4 设计正文版面 437
16.3 在线练习 440
第17章 综合实战:设计响应式网站 441
17.1 认识响应式Web设计 442
17.2 构建页面 442
17.3 设计基本样式 445
17.3.1 兼容早期浏览器 445
17.3.2 重置默认样式 446
17.4 设计响应式样式 446
17.4.1 创建可伸缩图像 446
17.4.2 创建弹性布局网格 447
17.4.3 实现媒体查询 447
17.4.4 组合样式 451
17.4.5 兼容旧版IE 457
第18章 案例开发:酒店预订微信wap网站 458
视频讲解:16分钟
18.1 设计思路 459
18.1.1 内容 459
18.1.2 结构 459
18.1.3 效果 459
18.2 设计首页 461
18.3 设计登录页 462
18.4 选择城市 464
18.5 选择酒店 467
18.6 预订酒店 468
|
| 內容試閱:
|
前 言
网络开发视频大讲堂系列丛书于2013年5月出版,因其编写细腻、讲解透彻、实用易学、配备全程视频等,备受读者欢迎。丛书累计销售近20万册,其中,《HTML5 CSS3从入门到精通》累计销售10万册。同时,系列书被上百所高校选为教学参考用书。本次改版,在继承前版优点的基础上,进一步对图书内容进行了优化,选择面试、就业最急需的内容,重新录制了视频,同时增加了许多当前流行的前端技术,提供了入门学习实例应用项目开发能力测试面试等各个阶段的海量开发资源库,实战容量更大,以帮助读者快速掌握前端开发所需要的核心精髓内容。CSS3是在CSS2.1基础上扩展而来的,本书将详细介绍各种有用的CSS3技术,总结CSS3设计中的最佳实践案例,讨论解决各种实际问题,以帮助开发者更好地掌握CSS3的特性,并且将新技术运用到实际开发中,提高自己开发Web程序的水平。
本书内容
CSS3基础:CSS3基础、使用CSS3选择器、使用CSS3美化文本、使用CSS3美化图像、使用CSS3设计特效文本、使用CSS3设计背景图像、使用CSS3设计渐变样式。 CSS3进阶:使用CSS3美化表格、使用CSS3美化表单、理解CSS3盒模型、设计网页版式、设计自适应网页布局、设计用户界面样式。CSS3应用:使用CSS3设计动画、根据不同设备设计响应式页面、使用JavaScript控制CSS3样式、使用CSS3设计XML文档样式、设计响应式网站、设计APP类型网站。
本书特点
1.由浅入深,编排合理,实用易学
本书系统地讲解了CSS3技术在网页设计中各个方面应用的知识,循序渐进,配合大量实例,帮助读者奠定坚实的理论基础。本书全面、细致地展示CSS3的基础知识,同时讲解了CSS3最实用、最流行的技术。
2.跟着案例和视频学,入门更容易
跟着例子学习,通过训练提升,是初学者最好的学习方式。本书案例丰富详尽,且都附有详尽的代码注释及清晰的视频讲解。跟着这些案例边做边学,可以避免学到的知识流于表面、限于理论,尽情感受编程带来的快乐和成就感。
3.4大类线上资源,多元化学习体验
为了传递更多知识,本书力求突破传统纸质书的厚度限制。本书提供了4大类线上微资源,通过手机扫码,读者可随时观看讲解视频,拓展阅读相关知识,在线练习强化提升,还可以查阅官方权威资料,全程便捷、高效,感受不一样的学习体验。
4.精彩栏目,易错点、重点、难点贴心提醒
本书根据初学者特点,在一些易错点、重点、难点位置精心设置了注意提示等小栏目。通过这些小栏目,读者会更留心相关的知识点和概念,绕过陷阱,掌握很多应用技巧。
本书配套资源
1.详尽的配书资源
258节同步微视频;378个实例案例分析;310个在线微练习;249项源代码资源。
2.前端素材库
PSD 网页分层模板(426 套);设计素材大全(17 类,10000 个);网页配色工具箱(600 个);网页模板大全(632 套);JavaScript 网页特效大全(24 套);Bootstrap 网页模板(500 套);Photoshop 设计大全(18 类,2000 个);历史经典网页欣赏(508 例)。
3.案例资源库
网页设计初级示例大全(49 例);网页应用分类案例大全(1600 例);HTML5 CSS3 JavaScript 实用案例大全(3200 例)。
4.权威参考手册
PHP、MySQL 参考手册(5 册);9 本CSS 参考手册;10 本HTML 参考手册;23 本JavaScript 参考手册;1 本Photoshop 学习手册。
5.面试题库
HTML、CSS 面试题(351 题);JavaScript 面试题(685 题);前端开发设计面试经验。
读者对象
具备一定计算机操作基础的初学者。具有一定网站开发经验的初、中级用户。立志从事网站开发工作的从业人员。自学网页设计或网站开发的大中专学生。各类网站站长。本书也可以作为各大中专院校相关专业的教学辅导和参考用书,或作为相关培训机构的培训教材。
读前须知
本书所有HTML示例都应该嵌套在一个有效文档的标签中。同时,CSS包含在内部或外部样式表中。对于包含重复内容的HTML示例,本书可能不会列出每一行代码,而是适时地使用省略号表示部分代码,详细代码需要参阅本书配套的示例源码。本书所列出的插图可能会与读者实际环境中的操作界面有所差别,这可能是由于操作系统平台、浏览器版本等不同而引起的,在此特别说明,读者应该以实际情况为准。 本书所有案例代码都是在HTML5类型文档中编写的,所有示例也同样兼容HTML 4.01和XHTML 1.0。 由于CSS3技术在不断地完善与更新中,建议根据本书提供的参考地址,获取有关CSS3最新的信息与服务。
读者服务
学习本书时,请先扫描封底的权限二维码(需要刮开涂层)获取学习权限,然后即可免费学习书中的所有线上线下资源。本书所附赠的超值资源库内容,读者可登录清华大学出版社网站,在对应图书页面下获取其下载方式。也可扫描图书封底的文泉云盘二维码,获取其下载方式。本书提供QQ群、微信公众号、服务网站等互动渠道,提供在线技术交流、学习答疑、技术资讯、视频课堂、在线勘误等功能。在这里,您可以结识大量志同道合的朋友,在交流和切磋中不断成长。读者对本书有什么好的意见和建议,也可以通过邮箱发邮件给我们。
|
|